「動画を自分のサイトで公開しよう。」といった場合、一番簡単な方法としては、HTML5の<video>タグを利用する方法なのですが、YouTubeのように先読み機能、つまりストリーミング配信を考慮しないと、動画ファイルを全て読み込んでからしか再生できず、多くの訪問者が離脱してしまいます。
これを防ぐため、ストリーミング配信にする必要がある訳ですが、どのようにすればストリーミング配信する環境を構築できるか考えていきたいと思います。
1.HTML5の<video>タグでできること
HTML5の<video>タグの設定
<video>タグの基本設定
<video>タグは、ブラウザによって見え方が違ったり、旧ブラウザでは表示できない等、ブラウザの互換性には問題があるものの、動画ファイルを用意してリンクを貼るだけなので非常に簡単に動画を公開できます。
~ <video>タグコード例 ~
/* 基本的なvideoタグの書き方 */
この例の場合、test.mp4→test.webm→test.ogvの順に動画再生を試み、どの再生も不可能な場合、caution.jpgを表示するという流れです。
いくつかの動画形式を準備することで、より多くのデバイスに対応でき、結果、視聴機会を増やすことができるわけですが、ほとんどのデバイスがMP4に対応していることもあり、MP4をメインにChrome対策としてWebMにも対応しておくようにします。
<video>タグのオプション設定
以下の通り、<video>タグの後ろにオプションを指定することができます。複数指定する場合は間にスペースを入れて指定します。
~ <video>タグに設定できるオプション ~
| オプション |
説明 |
記載例 |
表示例 |
width
height |
動画サイズを指定します。 |
<video width="200px"
height="150px"> |
|
| autoplay |
動画を自動再生します |
<video autoplay> |
|
| loop |
動画を繰り返し再生します |
<video loop> |
|
| controls |
操作パネルを表示します。 |
<video controls> |
|
| poster |
動画再生前に表示される画像を指定します。 |
<video poster="画像ファイル"> |
|
| muted |
無音にします。 |
<video muted> |
省略
|
| preload |
ウェブページを読み込んだ時点で動画をバックグラウンドで読み込みます。
デフォルトでpreload="auto"なので、あえて記述しなくても問題ありません。
preload="none"を指定すると、読み込みしません。 |
<video preload="auto"> |
省略
|
HTML5の<video>タグは単純に指定した動画を再生するだけ
上記のように、<video>タグを使えば、簡単に動画をWEBサイト上で利用できます。バックグラウンドに動画を配置したり、HTML5のCanvasやJavascriptと併せて利用することで、動きのあるサイトを構築したい場合などにも良く利用されます。
しかし、<video>タグでサイズが大きい動画を指定するとどうなるのでしょうか、動画再生ボタンをクリックしても、一向に再生されない、忘れた頃に再生されるという状態であったり、バックグラウンドに設定したはずの動画がいくら待っても再生されないという状況になり、再生が始まる頃にはほとんどの訪問者が離脱しているというという状況になります。
このためサイズが大きい動画を扱う場合は、ストリーミング配信により、動画を読み込みながら動画を再生していく必要があるのですが、<video>タグにはこれに対応する機能はなく、単純に指定した動画を再生するだけしかできません。
厳密には動画を再生するようにブラウザに命令しているにすぎず、ブラウザの動画プレイヤーによって設定が云々という話にもたどりつきません。つまり、<video>タグを指定しただけでは何のストリーミング考慮もしていないということです。
2.YouTubeの利用
ブラウザのネイティブ動画プレイヤーはストリーミング配信への対応に違いがあります。
例えば、「ストリーミング配信の一つ、HLS方式の場合、Edge、Safari以外では再生できない。」というように、ブラウザごと再生できる/再生できない方式があり、技術的に共通化されていません。
これに対応するには、各ブラウザごとの対応が必要になり、多大な労力がかかります。
このため、不特定多数に公開しても良い動画であればYouTubeに動画をアップロードして、自社サイトに埋め込む方法が一番簡単です。マルチプラットフォームに対応したストリーミング配信システムを無償で借りることができるようなものです。
~ YouTube動画埋め込みの例 ~
YouTubeにアップロードした動画の公開範囲
YouTubeに動画をアップロードする際、公開範囲を、
・非公開
・限定公開
・公開
の3つから選んで指定します。
非公開とは、動画をアップロードするオーナーに加え、動画を閲覧できるユーザーをGoogleアカウントで指定し限定公開することです。この場合、自分と閲覧可と登録したGoogleアカウント以外、動画を閲覧することはできません。
これを踏まえ、例えば大学のサークルで動画を非公開でアップロードし、サークル仲間のGoogleアカウントを動画閲覧できるユーザーに登録すれば、サークルメンバーだけで動画を共有し外部に見せないという利用方法が可能です。
企業でも社内限定動画を共有したい場合、社員全員にGoogleアカウントを作成して管理できるのか等、検討すべき課題はありますが、社内限定公開できます。
限定公開とは、関連動画やおすすめ動画に表示されないだけで、動画のリンクアドレスを知っていればその動画にアクセスできる公開方法です。ある意味では公開されている状態とも言えますが、リンクアドレスだけでアクセスしてくるユーザーはほぼいません。
自サイトにYoutube動画を埋め込みたいだけなら、限定公開が適しています。
YouTubeにアップロードした動画をコピーされないか
限定公開であれ、動画を公開すると動画をコピーされるリスクは発生します。
YouTube動画のダウンロードは利用規約で原則禁止されています。しかし例外として、私的利用のための複製(私的複製)は、著作権違反の動画を除き認められているため、合法的に有償、無償のダウンロードツールが数多く存在します。YouTubeの仕様変更の都度ダウロードできたりできなくなったりはしますが、最終的にはダウンロードできるツールが作られている状況です。
そのそも、Youtubeだけではなく自サイトに動画を配置する場合も同じことですが。
3.ストリーミング配信の方法
ストリーミング配信は、オンデマンド配信(VOD)とライブ配信(LIVE)に分類されます。
技術的には、下図のように分類されます。
| ストリーミング配信方法 |
技術 |
開発 |
| オンデマンド配信(VOD) |
HTTP Live Streaming(HLS) |
アップル |
| Smooth Streaming(SS) |
MicroSoft |
| HTTP Dynamic Streaming(HDS) |
Adobe |
| MPEG Dynamic Adaptive Streaming over HTTP(MPEG-DASH) |
※ISO/IEC規格23001-6 |
| ライブ配信(LIVE) |
Real Time Streaming protocol(RTSP) |
Adobe |
少し前までは、ストリーミング配信はRTSPが主流でしたが、RTSPは転送用プロコトルにUDPを使用するため、WEBサーバー以外に配信専用サーバーを準備する必要がありました。
その後、アップルよりHTTPベースのストリーミングシステム:HLSが開発されました。これはHTTPをストリーミング配信に利用するもので、配信専用サーバーを準備する必要がなく、WEBサーバーだけで運用できるため簡単で、オンデマンド配信(VOD)の分野で大きく普及しました。SS、HDSもHTTPをベースにした同様の技術です。MPEG-DASHは国際標準規格で、HLS、SS、HDSなどHTTPベースのストリーミングプロコトルが乱立する中、標準規格として制定されました。
このHLSなどHTTPベースのストリーミングシステムでは転送用プロコトルにTCPを利用します。このためどうしても通信確立までの時間がかかり、シビアなリアルタイム性が求められるライブ配信(LIVE)の分野には向きません。
このためオンデマンド配信(VOD)の分野ではHLSなどHTTPベースのストリーミングシステム、ライブ配信(LIVE)の分野ではUDPを利用するRTSPと使い分けられるようになりました。
YouTubeで言うと通常の動画はHLSで配信され、LIVEと書かれた動画はRTSPでライブ配信されます。
ただし、FRESH!など、ライブ配信(LIVE)でもHLSを利用するケースが出てきています。1、2秒遅れてもそれが何かという話だと思います。
ここでは動画のオンデマンド配信(VOD)の、HLSを用いたストリーミング配信の方法を以下でまとめています。
HTTP Live Streaming(HLS)を利用する方法
対応方法は3手順。1,2は簡単。3の対応が難関です。
1. HLSで利用可能な動画形式へ変換:もとの大きなmp4等動画ファイルを、秒数を決めて細かく分割
2. WEBサーバーの設定:MIMEタイプ追加するだけ。簡単
3. HTMLに動画プレーヤーを組み込む:HLSはEdge、Safari以外対応していないから・・
1. HLSで利用可能な動画形式へ変換
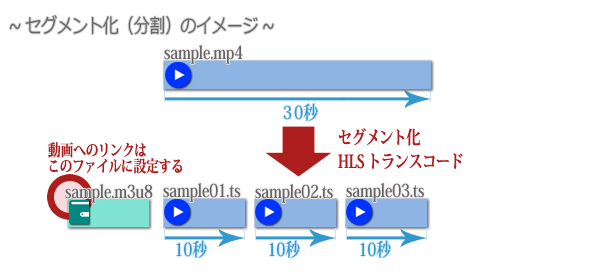
HLSではセグメント化※(分割)された動画データが必要となります。 mp4形式などの動画ファイルを、
・セグメントリストファイル(.m3u8)
・セグメント動画ファイル(.ts)
に分割します。※トランスコード、HLSトランスコードとも呼ばれます。

・セグメントリストファイル(.m3u8):
セグメント動画ファイルの場所、再生時間、再生順序などを記述したメタデータファイルです。
・セグメント動画ファイル(.ts):
動画形式(コンテナ)はMPEGトランスポートストリームファイル形式と同じですが、これをさらに10秒毎のように、分割秒数を指定してセグメント化(分割)した動画ファイルです。
~ セグメント化(分割)ツール ~
実際に分割するには分割ツールが必要です。動画編集ソフトで.m3u8及び.tsの作成ができれば良いのですが、現状対応するソフトがありません。
macOS及びLinuxユーザーは公式の分割ツール「Media File Segmenter」がアップルのDeveloperサイト(https://developer.apple.com/streaming/)より提供されています。
一方、Windowsユーザーは公式ツールが利用できないので、OSS(LGPLまたはGPLライセンス)であるFFmpeg(https://ffmpeg.org/)を利用して分割します。
AWSを利用しているのであれば「Amazon Elastic Transcoder」というサービスを利用して分割することもできます。
~ さらに高度な設定(アダプティブストリーミング) ~
YouTubeではごく普通に使える「AUTO」機能(:通信速度に応じて解像度(画角)を切り替える機能)を実現するための方法です。方法としてはセグメントリストファイル(.m3u8)を階層構造にします。メインとなるm3u8ファイルの中でネットワークの通信速度により解像度の違うサブのm3u8ファイルに振り分けます。以下のようになります。
~ アダプティブストリーミング例(YouTubeのような解像度のAUTO切り替え) ~
#EXTM3U
#EXT-X-STREAM-INF:PROGRAM-ID=1,BANDWIDTH=50000
240p.m3u8
#EXT-X-STREAM-INF:PROGRAM-ID=1,BANDWIDTH=100000
360p.m3u8
#EXT-X-STREAM-INF:PROGRAM-ID=1,BANDWIDTH=200000
720p.m3u8
この場合、240p.m3u8、360p.m3u8、720p.m3u8に対応したtsファイルも各々作成しなければならないので、分割の手間が3倍になると言えます。
2. WEBサーバーの設定
WEBサーバーに行う設定はHLSで利用するファイル拡張子、.m3u8、.tsをMIMEタイプに関連付けることのみです。
| 拡張子 |
MIMEタイプ |
| .m3u8 |
application/vnd.apple.mpegurl |
| .ts |
video/mp2t |
例えばApacheで設定する場合、httpd.confの<IfModule mime_module>タグ内に以下の一文を追加します。
~ HLSのMIMEタイプ追加例 ~
AddType application/vnd.apple.mpegurl .m3u8
AddType video/mp2t .ts
3. HTMLに動画プレーヤーを組み込む
ここまでの対応で、Safari、Edgeについてはネイティブ動画プレーヤーが標準でHLS対応しているので、単純に<video>タグのsrcに.m3u8ファイルを指定するだけでストリーム再生可能となります。
一方、Chrome、Firefox、IEについてはHLSに対応していないため再生できません。
今後、各ブラウザがHLSに対応する可能性もありますが、今のところ、Chrome、Firefox、IEで動画を再生したい場合、HLSに対応した動画プレーヤーをHTMLに組み込むか、ネイティブ動画プレーヤーにHLSに対応する機能を追加する必要があります。
HLS対応動画プレーヤーとして「Video.Js」がよく利用されていましたが、Flashを利用する/利用しないを選択できるものの、Flash利用を前提に設計されているためか、Flashを利用しない場合、不具合が発生することがあり、現在は「hls.js」(https://github.com/video-dev/hls.js)を利用することが多くなりました。
他にも有償、無償のHLS対応動画プレーヤーがありますが、Flashについては2020年末でサポートが終了となりますので、Flashに依存する動画プレーヤーの利用には注意が必要です。
さらに一歩進めて、自社開発でHLSに対応したい、動画プレーヤーを作成したいという場合は、OSS(Apacheライセンス)であるhls.jsを独自改修するか、「Media Source Extensions(MSE)API」を利用して開発することになります。このMSEはHTML5用のJavaScript APIで、ブラウザにもよりますが、追加のライブラリを組み込む必要なく利用できるJavaScript群です。
サンプルは色々とネット上に出回っているものの、そのライブラリ類のボリュームは相当あり、かなりの難易度の開発になると思います。
ここでは、hls.jsを利用してネイティブ動画プレーヤーにHLSに対応する機能を追加します。
~ hls.jsの組み込み ~
hls.jsを利用すると、以下のコードを書くだけで、Chrome、Firefoxのネイティブ動画プレーヤーにHLSに対応する機能を追加することができ、ストリーム再生可能となります。
しかし、この方法の唯一の欠点ですが、Windows7のIE11には対応できません。
IEは現在IE11のみがサポート期間内で、それ以外は既にサポート終了しています。
| OS/IE |
サポート期限 |
hls.jsでHLSの再生対応 |
| Windows7 / Internet Explorer11 |
2020/01/14 |
× |
| Windows8.1 / Internet Explorer11 |
2023/01/10 |
○ |
| Windows10 / Internet Explorer11 |
2025/10/14 |
○ |
そして、上図の通り、同じIEでもWindows7のIE11は、hls.jsでのHLS再生に対応できません。これは、Windows7のIE11が動画再生にFlashを利用していることによります。Windows8.1以降はFlashを利用しません。
このため、Windows7のIE11に対応するかどうかがポイントになります。Windows7のサポート期限は2020年1月14日までで、同日、Windows7のIE11のサポートも終了します。そして同年2020年末にはFlashのサポートも終了します。ですので、もう対応しなくても良いのではないでしょうか。
どうしてもWindows7のIE11をサポートしなければならないのであれば、MSEにも対応していないため、FlashベースのVideo.Js等と併用するしかないと思います。
~ hls.jsでの動画組み込み例 ~
<script src="https://cdn.jsdelivr.net/npm/hls.js@latest"></script> //自前のサーバーに配置しない場合
<video id="video_smaple" controls>
<script>
if(Hls.isSupported()) {
var video = document.getElementById('video_smaple');
var hls = new Hls();
hls.loadSource('./sample.m3u8'); //ここで.m3u8ファイルを指定
hls.attachMedia(video);
}
</script>
~ hls.jsの組み込み結果 (IE11では再生できません!Chrome等で確認して下さい) ~
4.ダウンロード配信
ここまで、ストリーミング配信の方法をまとめてきましたが、最後にダウンロード配信についてまとめたいと思います。
ある意味、ストリーミング再生は動画ファイルを分割して順番に再生しているにすぎませんが、インターネット上で大量のデータを送る場合、少しずつデータを送るこの方法は最善の方法と言えます。
しかし、限界があります。ビットレートの問題です。
ビットレートは1秒間にどれだけの動画情報を保持するかを決める値で、解像度やフレームレートが上がれば上がるだけビットレートも上がっていきます。4K画像にもなると45Mbps必要と言われています。
例え、動画ファイルを分割しても、このビットレートを下回る回線速度の場合、動画再生の待ち時間が発生して、閲覧者はストレスを感じます。
これを解決する方法として、アダプティブストリーミングによる回線速度に応じた動画の切り替えも紹介しましたが、この方法の場合、回線速度が遅い場合、高画質の動画は一生見ることができないということになります。
このために、ダウンロード配信があります。
ダウンロード配信は昔からある方法です。以前はダウンローダーを別途開発する必要がありましたが、現在ではブラウザ側のダウンロードの仕組みが進化しており、動画ファイルへのリンクを貼るだけで十分になって来ています。
ダウンロード配信を行う場合、コピー防止を意識する必要があります。最低限Digital Rights Management(DRM)の導入は必要ですし、キャプチャーツールへの対策も行うのであれば、再生専用プレーヤーを開発し配布する必要があります。