margin(余白)を利用したボックスの左右中央揃えについて
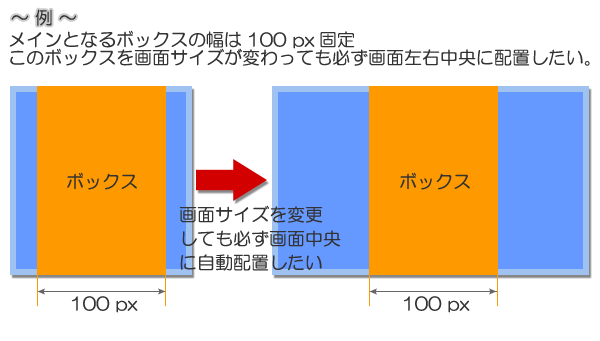
下図のようにボックスを画面のサイズが変わっても必ず左右中央配置する方法です。数多くのサイトで利用されている基本のレスポンシブ対応テクニックです。

marginプロパティで左右のマージンにautoを指定します。これにより画面サイズが変わっても余白が自動的に調整されます。
marginプロパティについては別ページにまとめていますので、ご参照下さい。
利用例
CSS
.sample1 {
margin: 0 auto;
}
結果
HTML
CSS
-
ボックス
-
/* HTMLの例 */
ボックス -
/* CSSの例 */ .sample1 { width:auto; height:150px; background:#69f; } .box1 { width:100px; height:150px; line-height:150px; background:#f90; margin:0 auto; text-align:center; }
以下のように書くこともあります。
.sample1 {
margin-left: auto;
margin-right: auto;
}